블로그 주인장이 잠시 우리나라를 떠나 있습니다.



'0.잡담 > 0.3 네오 이야기' 카테고리의 다른 글
| 구슬이 서 말이라도 꿰어야 보배? (0) | 2026.01.10 |
|---|---|
| 진짜 협업이 필요한가? (0) | 2023.04.26 |
| 개발자들이여, 마성(魔性)에 눈을 떠라 (4) | 2008.02.27 |
| 삼암장님을 그리며... (0) | 2008.02.21 |
블로그 주인장이 잠시 우리나라를 떠나 있습니다.



| 구슬이 서 말이라도 꿰어야 보배? (0) | 2026.01.10 |
|---|---|
| 진짜 협업이 필요한가? (0) | 2023.04.26 |
| 개발자들이여, 마성(魔性)에 눈을 떠라 (4) | 2008.02.27 |
| 삼암장님을 그리며... (0) | 2008.02.21 |
2026년, 새해를 맞이하면서 야마구치 슈의 책을 다시 읽어보고 싶다는 생각이 들었다. 야마구치 슈는 <철학은 어떻게 삶의 무기가 되는가> <독학은 어떻게 삶의 무기가 되는가><세계의 리더들은 왜 직감을 단련하는가> 와 같은 책을 쓴 경영 컨설턴트이다. 경영 철학이나 경영 이론을 쉽게 풀어내는 작가라 생각한다.

다시 꺼내서 읽은 책은 <뉴타입의 시대>이다. 2019년에 출간된 책이니, 코로나가 한창 기승을 부릴 때 쓰인 책이다. 미래 예측이 어려워지고, 전세계적으로 재택/원격근무가 확산되던 때 미래에 대한 모습을 조망한 책이었다. 그런데 이번에 다시 읽으면서 흥미로웠던 점은 코로나 뿐만 아니라 AI 역시 뉴타입에 비슷한 영향을 미치고 있다는 생각이 들었다. 그래서 AI가 가져온 변화를 중심에 두고 올드 타입과 뉴 타입의 특징을 비교하며 내가 무엇을 보완해야 할지를 생각하면서 읽었다. 여전히 유용한 내용이 많았다.
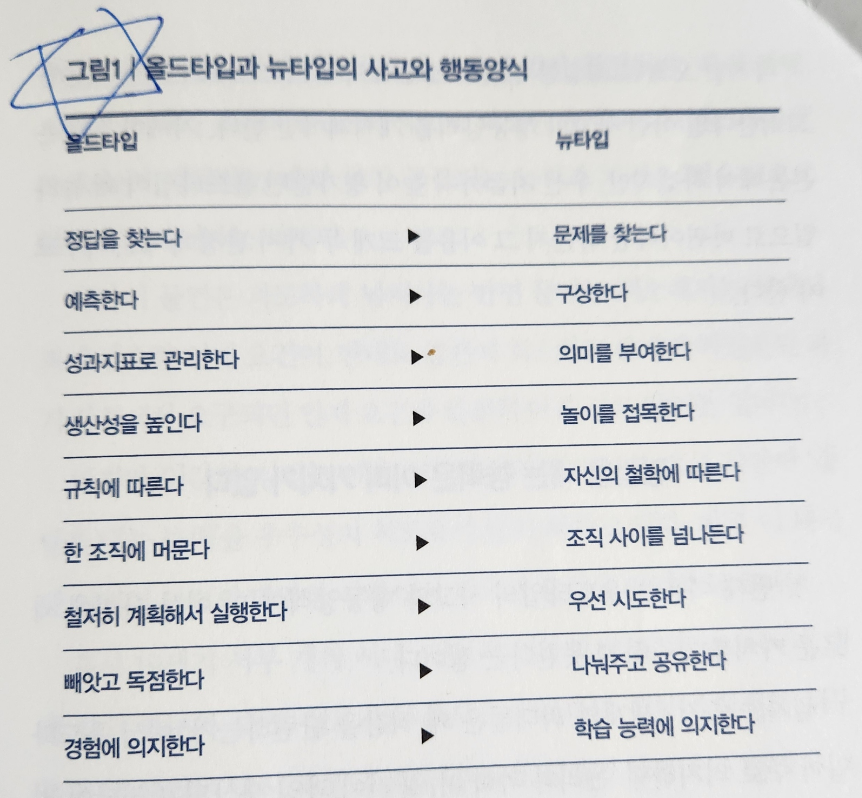
이 책의 내용을 하나의 표로 요약하면 다음과 같다.

야마구치 슈가 말하는 현재 사회 인식, 뉴 타입의 특징에 대해서는 전체적으로 많이 공감되었다. 다만 수평적 커뮤니케이션을 주장하면서 기장-부기장에 따른 항공사고의 비율 예시라든지 몇몇 예시는 썩 납득이 가지 않았다. 기장이 조종하는 시간이 훨씬 길테니 기장에 의한 항공사고가 많은게 당연하지 않은가. 시간도 많고 권한도 많으니 말이다. 부기장과의 수평적 커뮤니케이션을 늘린다고 사고가 정말 줄어드는지도 의문이 남는다. 물론 저자가 말하고자 하는 맥락 자체에는 공감한다..
나는 올드 타입인가 뉴 타입인가. 이에 대해 옳고 그름의 문제라기 보다, 시대가 요구하는 리더상이 어떻게 변하고 있는지를 생각하면서 읽어볼만한 책이라는 생각이다. 나 뿐만 아니라 자녀를 교육하는 관점에서도 생각해 볼 지점이 많이 들어있다. 최근 친구들과 이야기 나누면서 자주 언급되었던 <생각에 대한 생각> 책 내용이 이 책에도 소개되어서 원전을 읽어봐야겠다는 생각이 들었다.
1. 저자의 현실 인식: 패러다임의 전환
2. 문제 정의와 혁신에 대한 관점
3.의미와 동기 부여
4.미디어·유통의 변화와 시장 전략
5.논리와 직감의 균형
6.기술과 인간의 관계
7.조직과 커리어의 변화
8.교양과구상력
9.소통과 민주주의
10.시스템과 인간의 이상적 관계
뉴타입의 시대 | 야마구치 슈 - 교보문고
뉴타입의 시대 | 팬데믹 이후 세계 경제 ㆍ AI와 디지털 트랜스포메이션 시대 … 대전환의 미래를 돌파하는 24가지 생각의 프레임 예측과 논리가 통하지 않는 미래, ‘문제를 발견하는 자’가 기
product.kyobobook.co.kr
| AI시대, 개발자의 나아가야할 길을 역사에서 찾아보다 - 우리,프로그래머들/로버트 마틴/길벗 (0) | 2026.02.09 |
|---|---|
| 제로클릭의 시대, 무엇을 어떻게 준비해야 할까? (0) | 2026.01.06 |
| Dify AI 코드없는 미래/김정욱/한빛미디어 (0) | 2025.12.21 |
| 일 잘하는 엔지니어의 생각 기법/캐리 밀샙/책만 (0) | 2025.12.20 |
| 한반도는 거대한 용광로?? (0) | 2025.12.07 |